
CSS Selectors
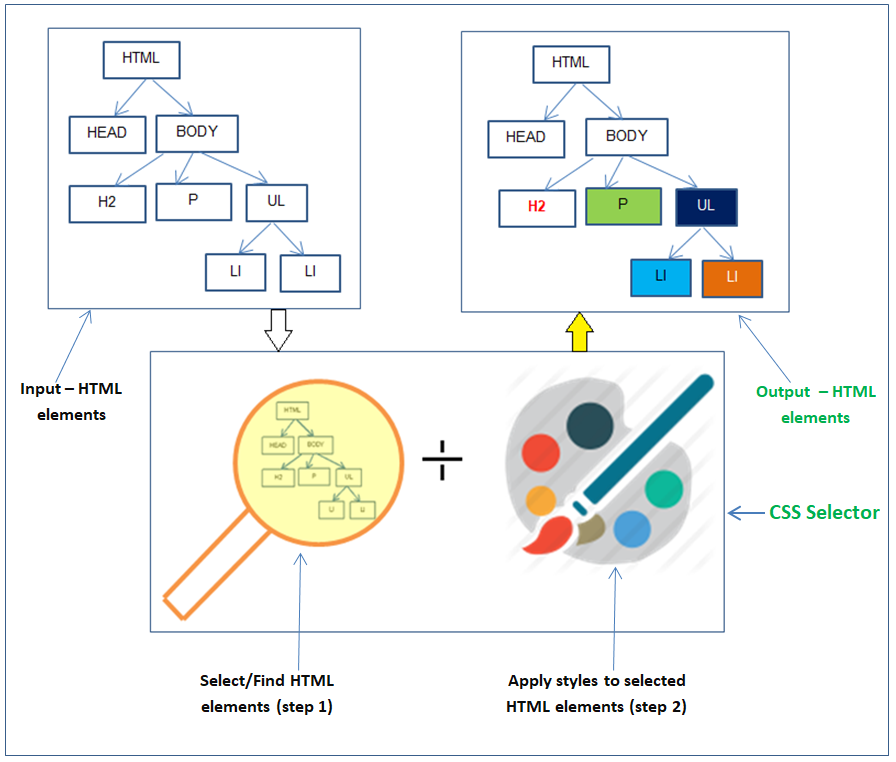
CSS Selectors help to select HTML elements (ex: DIV, P, H1) to apply styles.
CSS selector does the following works.
- Select the HTML element(s).
- Apply specified CSS properties.

Example:
| CSS style | Meaning |
|---|---|
|
1. Selects all SPAN elements. 2. Apply color and font weight properties to selected SPAN elements. |
|
1. Selects all elements where CSS class (‘group-one’) is attached. 2. Apply color and font size properties to selected elements. |
|
1. Selects element with ID = ‘item-one’. 2. Apply font weight, color and background color properties to selected elements. |
|
1. Select all P elements under the DIV elements. 2. Apply font weight and color properties to selected elements. |
Following table shows different CSS Selectors.
| Name | Selector | Description | Example |
|---|---|---|---|
| * | Selects all child elements under the parent element. | *{color:blue;} |
|
| .ClassName | Selects specified CSS class (.ClassName) applied elements on the page. | .divClass {color:blue;} |
|
| #id | Selects element which has specified ID (#id) name. | #name{color:blue;} |
|
| Element | Selects elements based on element type. | p{color:blue;} |
|
| Element1 Element2 | Selects all specified descendant child elements (Element2) under the parent element (Element1). | div p{color:blue;} |
|
| Elemente1 > Element2 | Selects all specified immediate child elements (Element2) under the parent element (Element1). | div > p{color:blue;} |
|
| pseudo-classes | Element:link | Selects unvisited link elements. | a:link{color:blue;} |
| pseudo-classes | Element:visited | Selects visited link elements. | a:visited{color:yellow;} |
| pseudo-classes | Element:active | Selects active link elements. | a:active{color:blue;} |
| pseudo-classes | Element:hover | Selects element when mouse over it. | a:hover{color:green;} |
| pseudo-classes | Element:focus | Selects element when focus on it. | p:focus{color:blue;} |
| Element1 + Element2 | Selects specified elements (Element2) which are immediate to an adjacent element (Element1). | div + p{color: green;} |
|
| Element1 ~ Element2 | Selects all specified elements (Element2) which are siblings to an adjacent element (Element1). | div ~ p {color: green;} |
|
| Element[attribute] | Selects elements which have specified attribute. | a[title] {color: red;} |
|
| Element[attribute = value] | Selects elements which have specified attribute and attribute value. | a[title = “first”] |
|
| Element[attribute ~= value | Selects elements which have specified attribute and value contains specified word. | a[title ~= “first”] |
|
| Element[attribute |= value] | Selects elements which have specified attribute and attribute value. Attribute value can have exactly equal to specified value or specified value immediately followed by “-“(hyphen). | a[title |= “first”] |
|
| Element[attribute ^= value] | Selects elements which have specified attribute and attribute value starts with specified value. | a[title ^= “first”] |
|
| Element[attribute $= value] | Selects element which have specified attribute and attribute value ends with specified value. | a[title $= “link”] |
|
| Element[attribute *= value] | Selects element which have specified attribute and attribute value contains specified value. | a[title *= “section”] |