CSS Text
Text can be styled using different text properties. Following table defines different text properties to style text.
| Name | Description | Example |
|---|---|---|
| Text Color | Sets text color. |
h1
{
color:Blue;
}
|
| Text Alignment | Sets text alignment. |
h1
{
text-align:center;
}
|
| Text Decoration | Sets text decoration. |
h2
{
text-decoration:underline;
}
|
| Text Transformation | Sets text transformation. |
h2
{
text-transform:uppercase;
}
|
| Text Indentation | Sets text indentation. |
p
{
text-indent:1cm;
}
|
| Name | Description |
|---|---|
|
|
|
|
|
|
|
|
|
|
Example: Write simple example using CSS text properties.
h1
{ color:Blue;
text-align:center;
}<!DOCTYPE html>
<html>
<head>
<title> CSS Text Styles </title>
<style type="text/css">
h1
{
color:Blue;
text-align:center;
}
</style>
</head>
<body style="width:500px;border:dotted;" >
<h1> Buzy Foods</h1>
<h2> Non-Veg Section</h2>
<p> Chicken Burger</p>
<p> Chicken Tenders</p>
<h2> Veg Section</h2>
<p> Veg Burger</p>
<p> Veg Noodles</p>
</body>
</html>
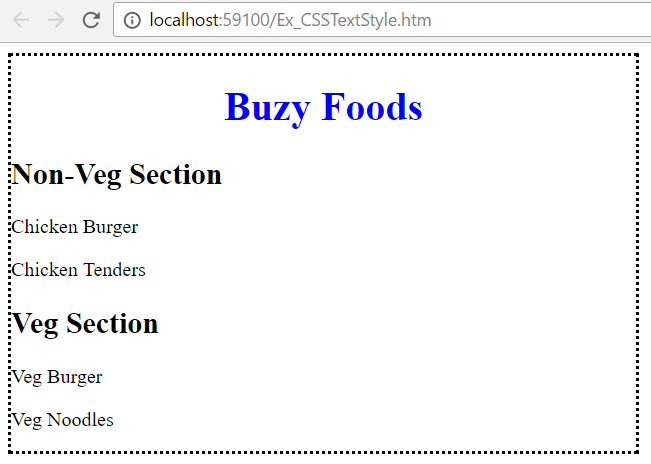
Result:

In the above example,
- Text color (Blue) and Text alignment (center) set to H1 element content.