
Pseudo-Class - :nth-last-child(n)
Selects one or more child elements (count starts from bottom to top) of the parent element.
Argument “n” can be any one of the following three ways.
-
1. “n” can be a number.
Selects specified element when it is available on “n”th (count starts from bottom to top) index order.
p:nth-last-child(2) { color: red; }Selects 2nd index order (count starts from bottom to top) P child element of the parent element. Parent element could be any one of the valid HTML element.
Question:What will happen when 2nd index order (count starts from bottom to top) element is not a P element?
Ans:That element will not be selected for styling.
Example :
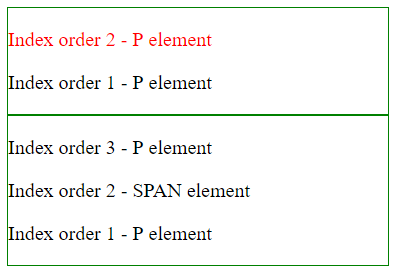
<!DOCTYPE html> <html> <head> <title> CSS pseudo-class selector - :nth-last-child</title> <style> p:nth-last-child(2) { color: red; } div { border: 1px solid green; width: 20%; } </style> </head> <body> <div> <p>Index order 2 - P element</p> <p>Index order 1 - P element</p> </div> <div> <p> Index order 3 - P element</p> <span> Index order 2 - SPAN element</span> <p> Index order 1 - P element </p> </div> </body> </html>Result:

In the above example,
- Two parent DIV elements are there.
- In the first parent DIV element, 2nd index order (count starts from bottom to top) child element is P element. So that P element is styled.
- In the second parent DIV element, 2nd index order (count starts from bottom to top) child element is SPAN element. So that element is not styled.
-
2. “n” can be a keyword (odd/even).
Selects all odd/even child elements of the parent when specified element is available on odd/even index order (count starts from bottom to top).
p:nth-last-child(even) { color: red; }Selects all even (2, 4, 6, 8, etc.,) index order (count starts from bottom to top) P child elements of the parent.
Question: What will happen when one or more even index order (count starts from bottom to top) elements are not P elements.
Ans: Those elements will not be selected for styling.
Example :
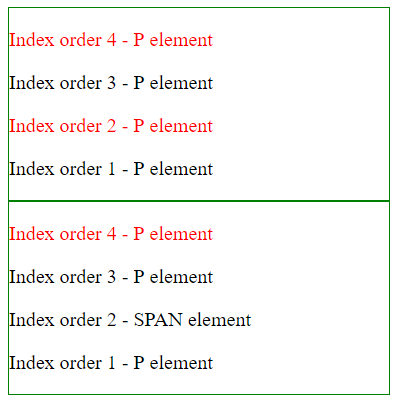
<!DOCTYPE html> <html> <head> <title> CSS pseudo-class selector - :nth-last-child </title> <style> p:nth-last-child(even) { color: red; } div { border: 1px solid green; width: 20%; } </style> </head> <body> <div> <p>Index order 4 - P element</p> <p>Index order 3 - P element</p> <p>Index order 2 - P element</p> <p>Index order 1 - P element</p> </div> <div> <p> Index order 4 - P element</p> <p> Index order 3 - P element </p> <span> Index order 2 - SPAN element</span> <p> Index order 1 - P element </p> </div> </body> </html>Result:

In the above example,
- Two parent DIV elements are there.
- In the first parent DIV element, all even index order (count starts from bottom to top) elements are P elements. So all even index order P elements are styled.
- In the second parent DIV element, only one even index order (count starts from bottom to top) P element is available. So that particular element is styled.
-
3) “n” can be a formula (an + b).
1 “a” and “b” are integer values. “n” value is implicitly iterated from 0. 2 In the example ( p:nth-last-child(3n + 2) ), elements are selected in the following way,
3*0 + 2 = 2nd element.
3*1 + 2 = 5th element.
3*2 + 2 = 8th element and continues until end.
“n” value starts from 0. Here count starts from bottom to top.
3 In the formula (an + b), if
1) “a” and “b” values are greater than 0 and
2) “a” value is greater than or equal to “b” value (ex., 3n+2) then
Elements are divided into group of “a”(number) elements and selects every “b” index order (count starts from bottom to top) specified element from each group.
Example: Pseudo class (:nth-last-child) with different types of arguments.
<!DOCTYPE html>
<html>
<head>
<title> CSS pseudo-class selector - :nth-last-child</title>
<style>
div {
width: 15%;
float: left;
}
.clsNth p:nth-last-child(3) {
background-color: red;
}
.clsKeyWord p:nth-last-child(even) {
background-color: green;
color: white;
}
.clsFormula p:nth-last-child(3n + 2) {
background-color: yellow;
}
.clsFormula2 p:nth-last-child(2n + 3) { /* a < b */
background-color:yellow;
}
</style>
</head>
<body>
<div class="clsNth">
<p> Index 10 - P</p>
<p> Index order 9 - P </p>
<p> Index order 8 - P</p>
<p> Index order 7 - P</p>
<p> Index order 6 - P</p>
<p> Index order 5 - P</p>
<p> Index order 4 - P</p>
<p> Index order 3 - P</p>
<p> Index order 2 - P</p>
<p> Index order 1 - P</p>
</div>
<div class="clsKeyWord">
<p> Index order 10 - P</p>
<p> Index order 9 - P </p>
<p> Index order 8 - P</p>
<p> Index order 7 - P</p>
<p> Index order 6 - P</p>
<p> Index order 5 - P</p>
<p> Index order 4 - P</p>
<p> Index order 3 - P</p>
<p> Index order 2 - P</p>
<p> Index order 1 - P</p>
</div>
<div class="clsFormula">
<p> Index order 10 - P</p>
<p> Index order 9 - P </p>
<p> Index order 8 - P</p>
<p> Index order 7 - P</p>
<p> Index order 6 - P</p>
<p> Index order 5 - P</p>
<p> Index order 4 - P</p>
<p> Index order 3 - P</p>
<p> Index order 2 - P</p>
<p> Index order 1 - P</p>
</div>
<div class="clsFormula2">
<p> Index order 10 - P</p>
<p> Index order 9 - P</p>
<p> Index order 8 - P</p>
<p> Index order 7 - P</p>
<p> Index order 6 - P</p>
<p> Index order 5 - P</p>
<p> Index order 4 - P</p>
<p> Index order 3 - P</p>
<p> Index order 2 - P</p>
<p> Index order 1 - P(Count starts from bottom to top) </p>
</div>
</body>
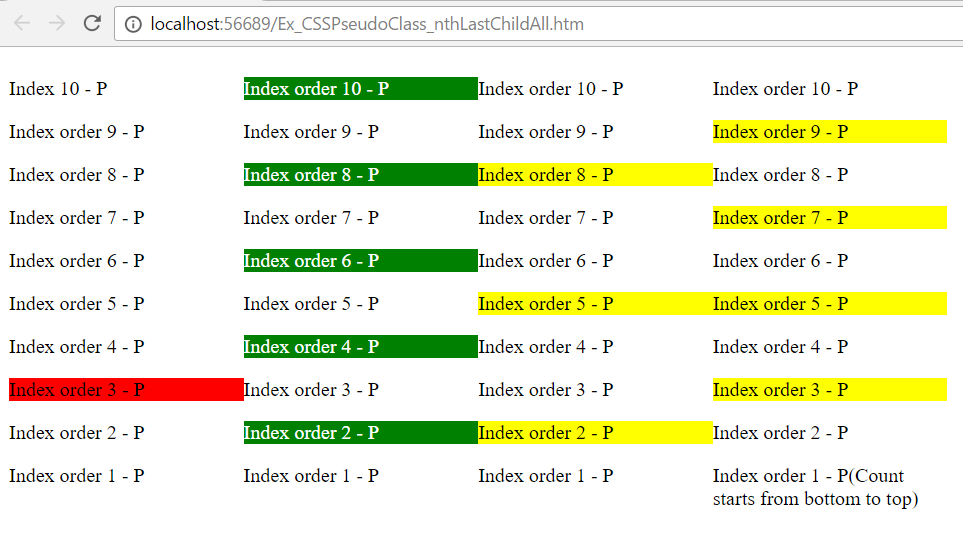
Result:

In the above example,
- Four DIV elements are there. Each DIV element has ten P child elements.
- In the first DIV element, Number argument is used ( nth-last-child(3) ) and selected 3rd index order (count starts from bottom to top) P child element.
- In the second DIV element, Keyword argument is used ( nth-last-child (even) ) and selected all even index order (count starts from bottom to top) P elements.
- In the third and fourth DIV elements, formula arguments are used to select elements (count starts from bottom to top).