Font Size
Font Size property sets different font size (font height) to the HTML element.
Note:
- Default font size of the browser is typically 16px.
- Unit ‘em’ denotes font size.
- Refer CSS units section to get more detail.
Following table shows different font size properties.
| Font size | Grouping | Description |
|---|---|---|
| [length] | Sets length (Number followed by Unit identifier. Ex: 10px). Two types of length units are. One is Relative units (Ex: em, ex) and another one is Absolute units (Ex: px, in, cm, mm, pt, pc). | |
| [percentage] | Relative-size | Sets percentage value (Number followed by % symbol. Ex. 10%). Percentage values are relative to other values. |
| Inherit | Sets inherited value from the parent element. | |
| Larger | relative-size | Sets larger size font to the text. |
| Smaller | relative-size | Sets smaller size font to the text. |
| xx-small | absolute-size | Sets xx-small size font to the text. |
| x-small | absolute-size | Sets extra small size font to the text. |
| Small | absolute-size | Sets small size font to the text. |
| Medium | absolute-size | Default font size. Sets medium size font to the text. |
| Large | absolute-size | Sets large size font to the text. |
| x-large | absolute-size | Sets extra-large size font to the text. |
| xx-large | absolute-size | Sets xx-large size font to the text. |
| Font Size | Example | Output |
|---|---|---|
| [length] |
|

|
|

|
|
| [percentage] |
|

|
| inherit |
|

|
| larger |
|

|
| smaller |
|

|
| x-small |
|

|
| xx-small |
|

|
| small |
|

|
| medium |
|

|
| large |
|

|
| x-large |
|

|
| xx-large |
|

|
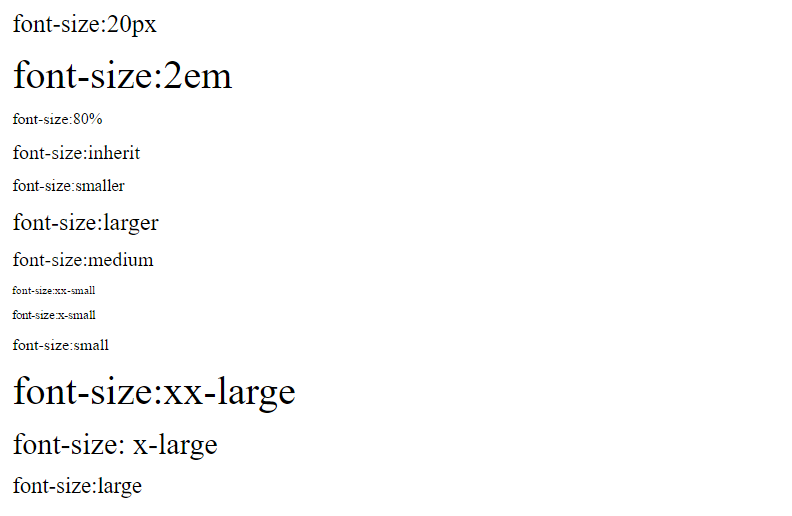
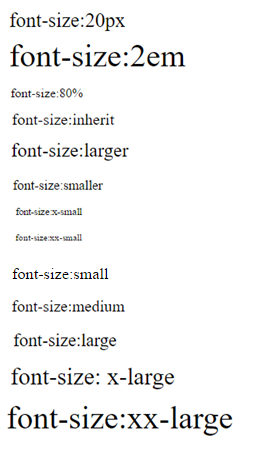
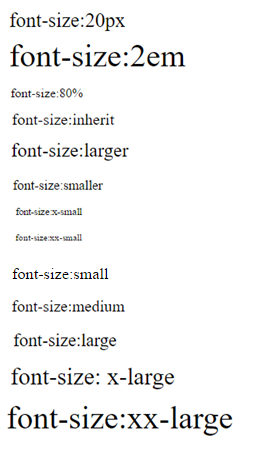
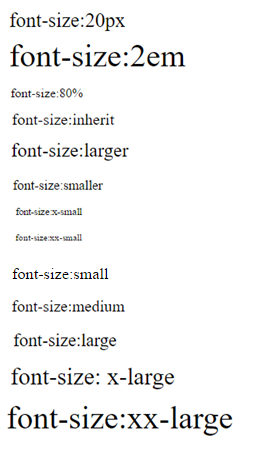
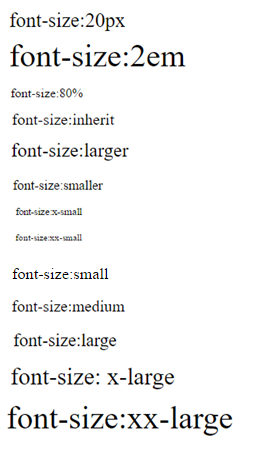
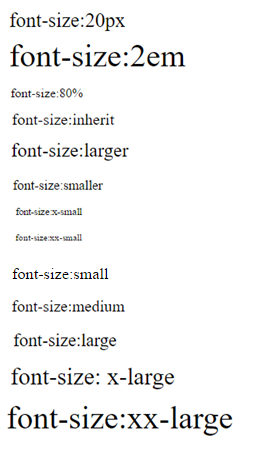
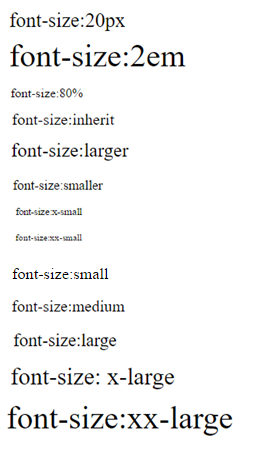
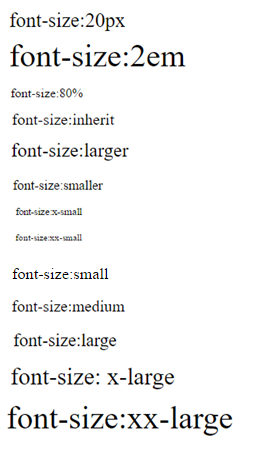
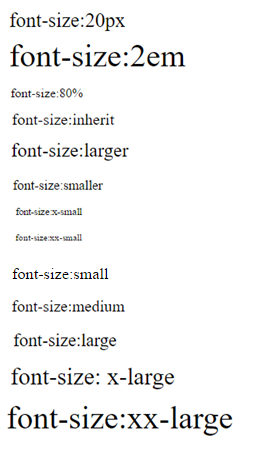
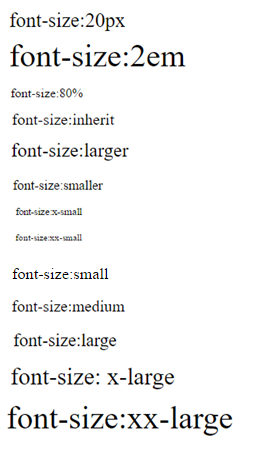
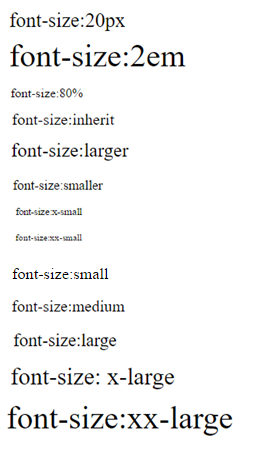
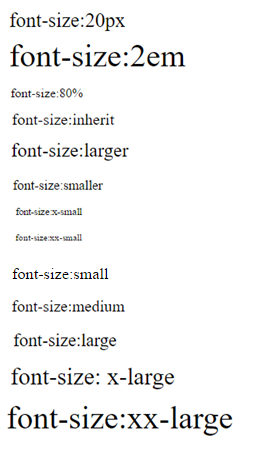
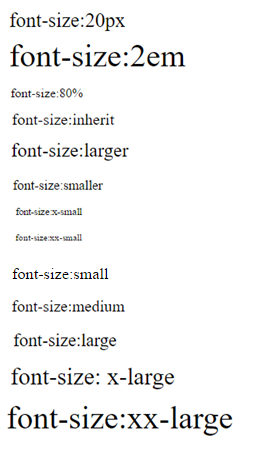
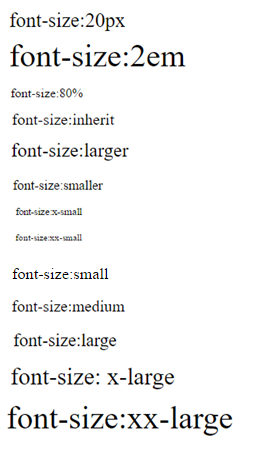
Example: Set different font size to the HTML elements.
<!DOCTYPE HTML>
<html>
<head>
<title> CSS Font Size</title>
<style type="text/css">
div
{
padding:5px;
}
.fontLength
{
font-size:20px;
}
.fontEm {
font-size:2em;
}
.fontPercentage
{
font-size:80%;
}
.fontInherit
{
font-size:inherit;
}
.fontSmaller
{
font-size:smaller;
}
.fontLarger
{
font-size:larger;
}
.fontMedium
{
font-size:medium;
}
.fontXXSmall
{
font-size:xx-small;
}
.fontXSmall
{
font-size:x-small;
}
.fontSmall
{
font-size:small;
}
.fontXXLarge
{
font-size:xx-large;
}
.fontXLarge
{
font-size:x-large;
}
.fontLarge
{
font-size:large;
}
</style>
</head>
<body>
<div class="fontLength">font-size:20px </div>
<div class="fontEm">font-size:2em </div>
<div class="fontPercentage">font-size:80%</div>
<div class="fontInherit">font-size:inherit</div>
<div class="fontSmaller">font-size:smaller </div>
<div class="fontLarger">font-size:larger </div>
<div class="fontMedium">font-size:medium </div>
<div class="fontXXSmall">font-size:xx-small </div>
<div class="fontXSmall">font-size:x-small </div>
<div class="fontSmall">font-size:small </div>
<div class="fontXXLarge">font-size:xx-large </div>
<div class="fontXLarge">font-size: x-large </div>
<div class="fontLarge">font-size:large </div>
</body>
</html>
Result: